Googleアナリティクス導入方法【テーマ別(Affinger5/cocoonなど)対応】【2020年最新版】
Google Analytics(グーグルアナリティクス)を入れよう
Googleアナリティクスはアクセス解析ツールとして詳細な分析をすることができますので、WordPressでブログやサイトを運営するなら入れておきたいですよね。
Googleアナリティクス導入に必要な手順を順を追って画像付きで説明していますので、誰でも簡単に導入することが可能です。
お使いのWordPressテーマによって設定方法が少し違うので、テーマごとに設定の仕方を解説します。
- Affinger
- cocoon
- JIN
- SANGO
Googleアナリティクスを導入する手順解説
事前準備としてGoogleのアカウントを取得し、ログインしておいてください。
まずはGoogleアナリティクスのページへアクセスします。
Googleアナリティクスのサイトを表示したら、「アナリティクスにログイン」のリンクまたは「無料で利用する」のボタンをクリックします。どちらも同じ画面に遷移しますので、どれをクリックしても構いません。

「アナリティクスにログイン」をクリックした場合は、「測定を開始」をクリックします。
「無料で利用する」をクリックした場合は、「無料で設定」をクリックします。

アカウント作成画面が表示されます。
アカウント名を入力します(①)。後から変更可能なので、好きなもので大丈夫です。
データ共有オプションでは、デフォルトですべてにチェックが付いています。大企業で承認が必要などの特別な理由がない個人ブログでは全てONで大丈夫です(②)。
※「ベンチマーク」のチェックは「ベンチマーク」のレポートが表示されなくなるので、チェックしておくとよいでしょう。ベンチマークは、同業他社とのサイトの平均値を比較できる機能です。 共有オンのままでも社名やサイト名が公開されるわけではないのでそのままでも大丈夫です 。
その他は、レポートには影響ありません。
※「Googleのプロダクトやサービス」にチェックしている場合は、アカウント作成時に同意する規約「Googleアナリティクス利用規約」に加えて「Googeleとのデータ共有に適用される追加条項」への同意も必要になります。
「次へ」をクリックします(③)。

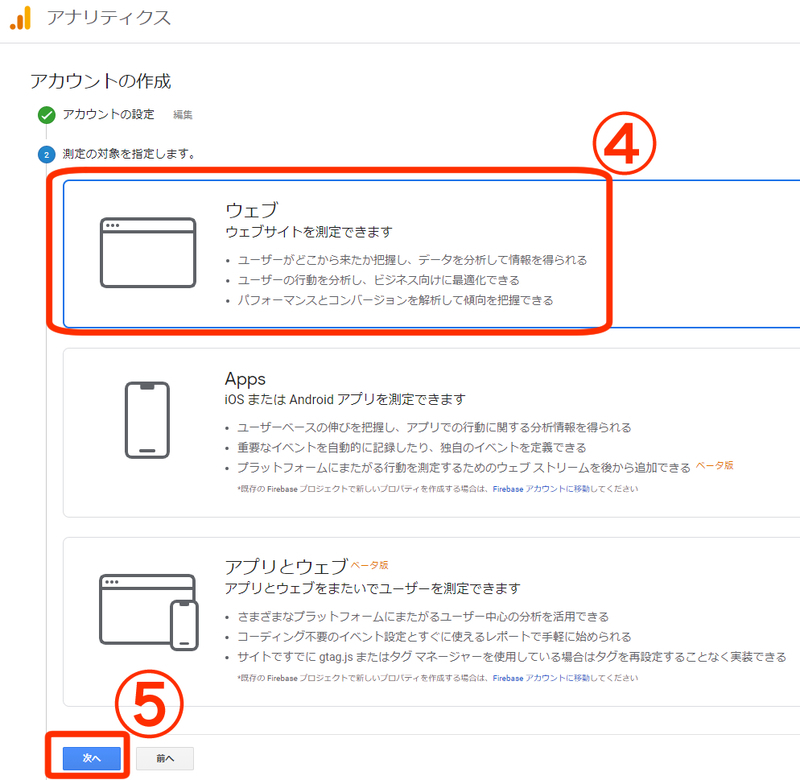
続いて「測定の対象」を選択します。
個人サイトであれば「ウェブ」を選択します(④)。
「次へ」をクリックします(⑤)。

次に「プロパティの設定」を行います。
ウェブサイトの名前を記入します(⑥)。
「https://」「http://」が選べるので、SSL化している場合は、「https;//」を選択してください(⑦)。
「https://」 「http://」 以降のアドレスを記入してください(⑧)。
「業種」は自分のサイトのカテゴリーに近いものを選んでください(⑨)。
タイムゾーンを「日本」に変更します(⑩)。
全て記入したら「作成」ボタンをクリック(⑪)。

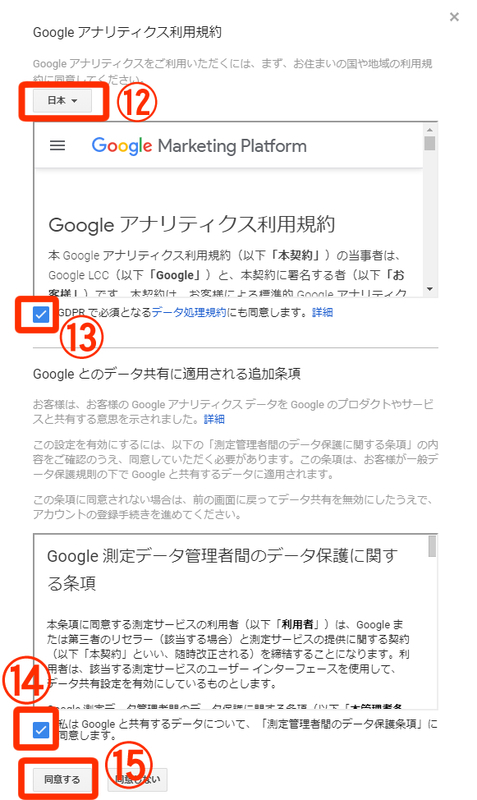
住まいの地域を「日本」に変更します(⑫)。
「Googleアナリティクス利用規約」と「Googeleとのデータ共有に適用される追加条項」にチェックを入れます(⑬、⑭)。
※「アカウントのデータ共有設定」で「Googleのプロダクトやサービス」のチェックを外した場合は、「Googeleとのデータ共有に適用される追加条項」は表示されません。
「同意する」ボタンをクリックします(⑮)。

以上で、Googleアナリティクスの登録は完了です!
自動でトラッキングコードのページへ遷移します。
続いてサイト側の設定を行いましょう。
トラッキングコードをサイト側に設置
トラッキングコードのページに遷移しまうので、表示されているグローバルサイトタグをサイトへ埋め込みます。利用中のWordPressテーマによってはトラッキングIDを記入するだけでサイト側設定が完了するように用意してあるものもあります。

画面を閉じてしまった場合は、左サイドのメニューから設定マークをクリックし、管理の「トラッキング情報」>「トラッキングコード」から遷移できます。

利用しているWordPressテーマによって少し設定方法が違うので、詳しく見ていきましょう。
[st-card id=957 label="関連記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]
AFFINGER5の場合
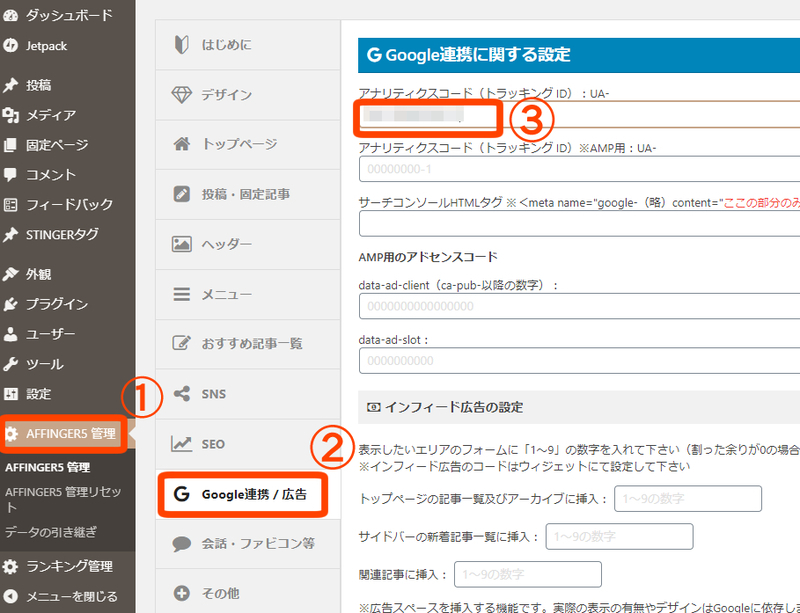
Affinger5(アフィンガー5)の場合、WordPressの管理画面から「AFFINGER5 管理」(①)>「Google連携 / 広告」(②)の順に遷移します。
アナリティクスコード(トラッキングID)に先ほどの「トラッキングID」を記入します(③)。
「UA-」は含みま選での注意してください。「UA-」の後の数値を記入します。

忘れず「save」ボタンを押してして保存してください。

登録が完了すると、テキストボックスではなく、IDが表示されます。

これでサイト側の設定も完了です。
cocoonの場合
- WordPressメニューから「Cocoon設定」>「アクセス解析」をクリックします。
- 「アクセス解析設定」の「Google Analytics設定」の「Google Analytics トラッキングID」に「トラッキングID」を記入します。
- 「変更をまとめて保存」をクリックで、設定完了です。
JINの場合
SANGOの場合
- WordPressメニューの「外観」>「カスタマイズ」をクリックします。
- 「カスタマイズ」画面で、メニューから「詳細設定」をクリックします。
- 「詳細設定」の「Google Analytics」の項目に「トラッキングID」を記入し、「アクセス解析にgatag.jsを使う」にチェックを入れます。
- メニュー上部の「公開」をクリックして、設定完了です。
動作確認
以上で、サイト側の設定も完了です。しばらくするとアクセス解析のデータ収集が始まります。
動作確認をしてみましょう。動作確認のパターンとして2パターン上げます。
急ぎでなければ、次の日に「行動」>「サイトコンテンツ」>「すべてのページ」などを確認してみましょう。
- ログインしていない他のブラウザでサイトにアクセスし、「リアルタイム」>「概要」でアクセスがあるか確認する。
- 「管理」>「トラッキング情報」>「トラッキングコード」のページで、「ステータス」が「 過去 48 時間にトラフィック データを受信しています 」となっていることを確認する。
リアルタイムのアクセス数を確認
「リアルタイム」>「概要」でアクセスがあるか確認する。 アクセスがあると、グラフや数値が変動します。

トラッキングコードのステータスを確認
「管理」>「トラッキング情報」>「トラッキングコード」のページで、「ステータス」が「 過去 48 時間にトラフィック データを受信しています 」となっていることを確認します。

動作確認できれば、設定は正しく完了しています。
まとめ
お疲れさまでした!ついでにサーチコンソールとの連携も済ませておきましょう。サーチコンソールとの連携は次の記事で記載します。
[st-card id=1222 label="関連記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]