グーグルアナリティクス(Google Analytics)とサーチコンソール(Search console)を連携する手順
Googleアナリティクスとサーチコンソールを連携する
前回Googleアナリティクスの登録方法について詳しくお伝えしました。
[st-card id=1174 label="前記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]
Googleアナリティクスを入れたら、サーチコンソールとも連携しておきましょう。
この記事では、連携手順を画像付きで説明しています。
連携手順
Googleアナリティクスでサーチコンソールのデータは、メニューから「集客」>「Search Console」>「検索クエリ」から見ることができます。
連携前は、下記画像のようにデータは表示されません。「Search Consoleのデータ共有を設定」ボタンが表示されていますので、こちらをクリックします。

プロパティ設定の画面が表示されます。この画面には、「管理」>「プロパティ設定」からも遷移可能です。
プロパティ設定のなかで「Search Console」の項目を探します。「Search Console」の項目に「Search Consoleを調整」ボタンがありますので、こちらをクリック。

Search Consoleの画面に移動します。Search Consoleに登録されているサイトの一覧が出ます。連携したいサイトのラジオボタンにチェックを入れ、「保存」ボタンをクリックします。
Search Consoleにサイトが登録されている前提でお話していますが、サイトが未登録の場合は「Search Consoleにサイトを追加」からサイトを追加してください。

「保存」ボタンをクリックすると、「関連付けの追加」のポップアップが表示されます。「OK」ボタンを押します。

「OK」ボタンをクリックすると、Googleアナリティクスの画面に戻ります。
「完了」ボタンをクリック。

始めに表示した「集客」>「Search Console」>「検索クエリ」の画面にデータが表示されるようになります。

以上で、Search ConsoleとGoogleアナリティクスの連携は完了です。お疲れさまでした!
[st-catgroup cat="3" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
Googleアナリティクス導入方法【テーマ別(Affinger5/cocoonなど)対応】【2020年最新版】
Google Analytics(グーグルアナリティクス)を入れよう
Googleアナリティクスはアクセス解析ツールとして詳細な分析をすることができますので、WordPressでブログやサイトを運営するなら入れておきたいですよね。
Googleアナリティクス導入に必要な手順を順を追って画像付きで説明していますので、誰でも簡単に導入することが可能です。
お使いのWordPressテーマによって設定方法が少し違うので、テーマごとに設定の仕方を解説します。
- Affinger
- cocoon
- JIN
- SANGO
Googleアナリティクスを導入する手順解説
事前準備としてGoogleのアカウントを取得し、ログインしておいてください。
まずはGoogleアナリティクスのページへアクセスします。
Googleアナリティクスのサイトを表示したら、「アナリティクスにログイン」のリンクまたは「無料で利用する」のボタンをクリックします。どちらも同じ画面に遷移しますので、どれをクリックしても構いません。

「アナリティクスにログイン」をクリックした場合は、「測定を開始」をクリックします。
「無料で利用する」をクリックした場合は、「無料で設定」をクリックします。

アカウント作成画面が表示されます。
アカウント名を入力します(①)。後から変更可能なので、好きなもので大丈夫です。
データ共有オプションでは、デフォルトですべてにチェックが付いています。大企業で承認が必要などの特別な理由がない個人ブログでは全てONで大丈夫です(②)。
※「ベンチマーク」のチェックは「ベンチマーク」のレポートが表示されなくなるので、チェックしておくとよいでしょう。ベンチマークは、同業他社とのサイトの平均値を比較できる機能です。 共有オンのままでも社名やサイト名が公開されるわけではないのでそのままでも大丈夫です 。
その他は、レポートには影響ありません。
※「Googleのプロダクトやサービス」にチェックしている場合は、アカウント作成時に同意する規約「Googleアナリティクス利用規約」に加えて「Googeleとのデータ共有に適用される追加条項」への同意も必要になります。
「次へ」をクリックします(③)。

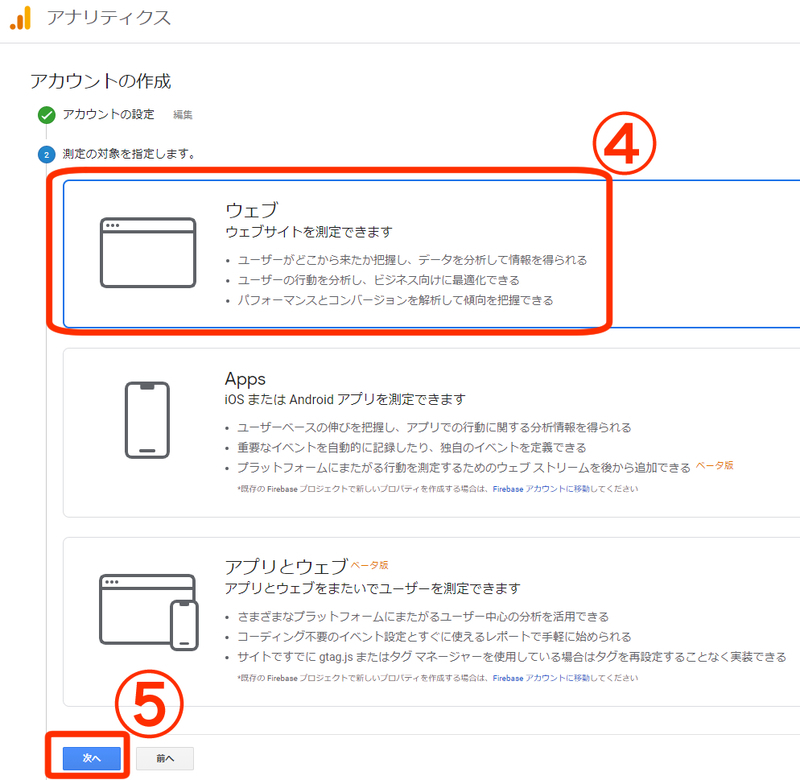
続いて「測定の対象」を選択します。
個人サイトであれば「ウェブ」を選択します(④)。
「次へ」をクリックします(⑤)。

次に「プロパティの設定」を行います。
ウェブサイトの名前を記入します(⑥)。
「https://」「http://」が選べるので、SSL化している場合は、「https;//」を選択してください(⑦)。
「https://」 「http://」 以降のアドレスを記入してください(⑧)。
「業種」は自分のサイトのカテゴリーに近いものを選んでください(⑨)。
タイムゾーンを「日本」に変更します(⑩)。
全て記入したら「作成」ボタンをクリック(⑪)。

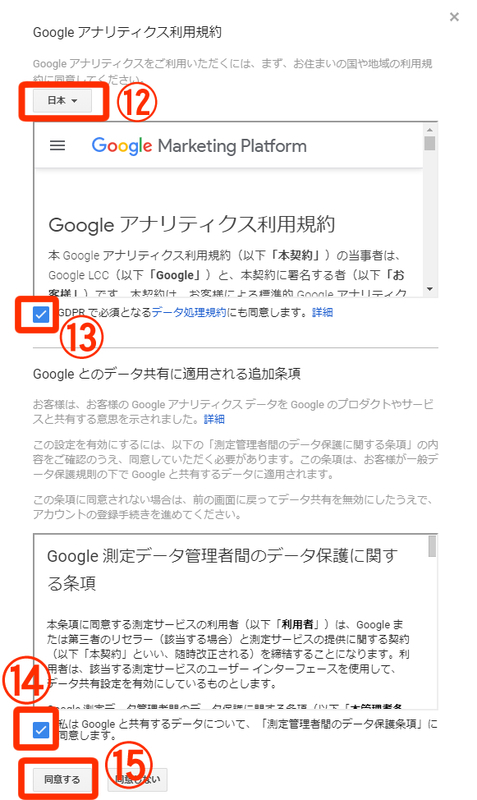
住まいの地域を「日本」に変更します(⑫)。
「Googleアナリティクス利用規約」と「Googeleとのデータ共有に適用される追加条項」にチェックを入れます(⑬、⑭)。
※「アカウントのデータ共有設定」で「Googleのプロダクトやサービス」のチェックを外した場合は、「Googeleとのデータ共有に適用される追加条項」は表示されません。
「同意する」ボタンをクリックします(⑮)。

以上で、Googleアナリティクスの登録は完了です!
自動でトラッキングコードのページへ遷移します。
続いてサイト側の設定を行いましょう。
トラッキングコードをサイト側に設置
トラッキングコードのページに遷移しまうので、表示されているグローバルサイトタグをサイトへ埋め込みます。利用中のWordPressテーマによってはトラッキングIDを記入するだけでサイト側設定が完了するように用意してあるものもあります。

画面を閉じてしまった場合は、左サイドのメニューから設定マークをクリックし、管理の「トラッキング情報」>「トラッキングコード」から遷移できます。

利用しているWordPressテーマによって少し設定方法が違うので、詳しく見ていきましょう。
[st-card id=957 label="関連記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]
AFFINGER5の場合
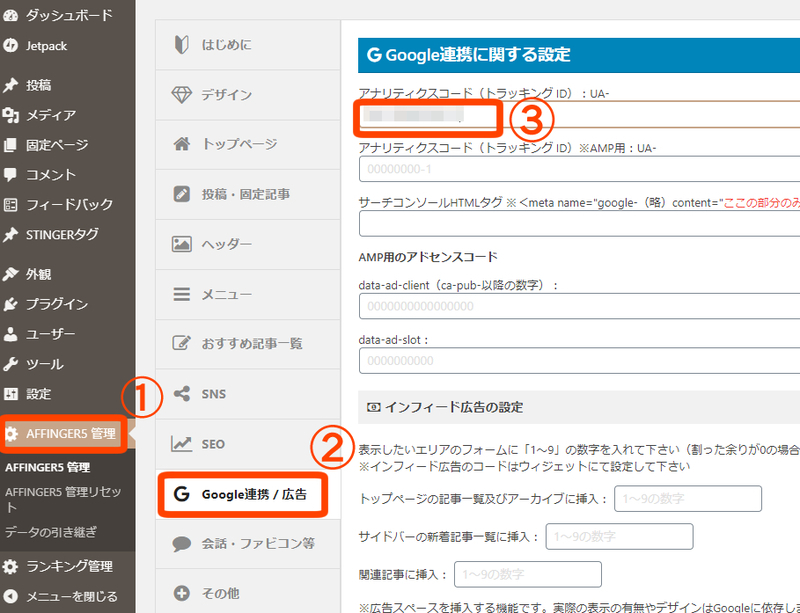
Affinger5(アフィンガー5)の場合、WordPressの管理画面から「AFFINGER5 管理」(①)>「Google連携 / 広告」(②)の順に遷移します。
アナリティクスコード(トラッキングID)に先ほどの「トラッキングID」を記入します(③)。
「UA-」は含みま選での注意してください。「UA-」の後の数値を記入します。

忘れず「save」ボタンを押してして保存してください。

登録が完了すると、テキストボックスではなく、IDが表示されます。

これでサイト側の設定も完了です。
cocoonの場合
- WordPressメニューから「Cocoon設定」>「アクセス解析」をクリックします。
- 「アクセス解析設定」の「Google Analytics設定」の「Google Analytics トラッキングID」に「トラッキングID」を記入します。
- 「変更をまとめて保存」をクリックで、設定完了です。
JINの場合
SANGOの場合
- WordPressメニューの「外観」>「カスタマイズ」をクリックします。
- 「カスタマイズ」画面で、メニューから「詳細設定」をクリックします。
- 「詳細設定」の「Google Analytics」の項目に「トラッキングID」を記入し、「アクセス解析にgatag.jsを使う」にチェックを入れます。
- メニュー上部の「公開」をクリックして、設定完了です。
動作確認
以上で、サイト側の設定も完了です。しばらくするとアクセス解析のデータ収集が始まります。
動作確認をしてみましょう。動作確認のパターンとして2パターン上げます。
急ぎでなければ、次の日に「行動」>「サイトコンテンツ」>「すべてのページ」などを確認してみましょう。
- ログインしていない他のブラウザでサイトにアクセスし、「リアルタイム」>「概要」でアクセスがあるか確認する。
- 「管理」>「トラッキング情報」>「トラッキングコード」のページで、「ステータス」が「 過去 48 時間にトラフィック データを受信しています 」となっていることを確認する。
リアルタイムのアクセス数を確認
「リアルタイム」>「概要」でアクセスがあるか確認する。 アクセスがあると、グラフや数値が変動します。

トラッキングコードのステータスを確認
「管理」>「トラッキング情報」>「トラッキングコード」のページで、「ステータス」が「 過去 48 時間にトラフィック データを受信しています 」となっていることを確認します。

動作確認できれば、設定は正しく完了しています。
まとめ
お疲れさまでした!ついでにサーチコンソールとの連携も済ませておきましょう。サーチコンソールとの連携は次の記事で記載します。
[st-card id=1222 label="関連記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]
Twitterアナリティクスの始め方/導入・登録方法を解説
Twitterアナリティクスとは
Twitterの分析したい。フォロワー数やインプレッション数の推移を調べたい。そんな願いをかなえるのがTwitterアナリティクスです。
ブログを始めたら、一緒にSNSを運用するというのが最近のトレンドになっています。
Twitterを始めたら、どれくらい見られているのか、何が受けるのか、人気ツイートの傾向を分析をして、より多くの人に見てもらう必要があります。それを教えてくれるのがTwitterアナリティクスです。
Twitterアナリティクスでは、自分のツイートがどれだけ見られているか、どれほど反応されているかを知ることができます。
Twitterアナリティクスは簡単に始めることができます。
Twitterアナリティクスの導入
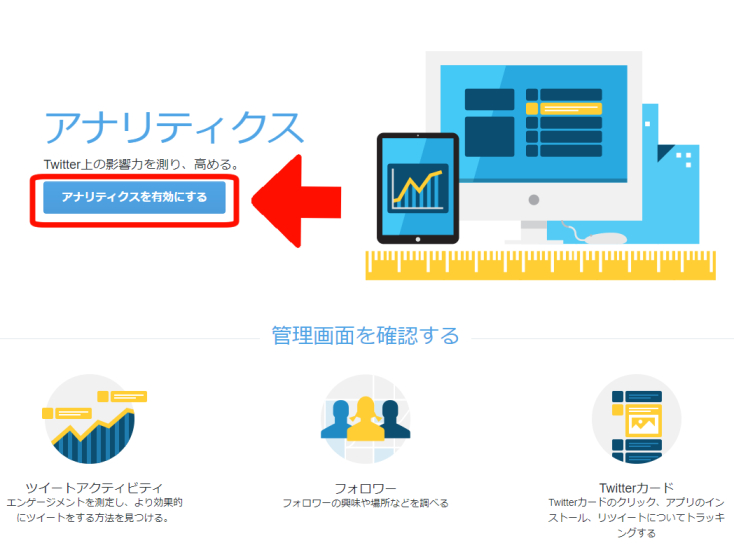
アナリティクスを有効にしたいTeitterアカウントにログインした状態でTwitterアナリティクスのページにアクセスします。
「アナリティクスを有効にする」ボタンをクリック!
Twitterにログインしていない場合は「Twitterアカウントでログイン」というボタンが表示されるので、ボタンを押してログインしてください。

このボタンを押すだけでアナリティクスは有効になり、下記のような画面が表示されます。

アナリティクス有効にした後は、Twitterアカウントページからアクセス可能になります。
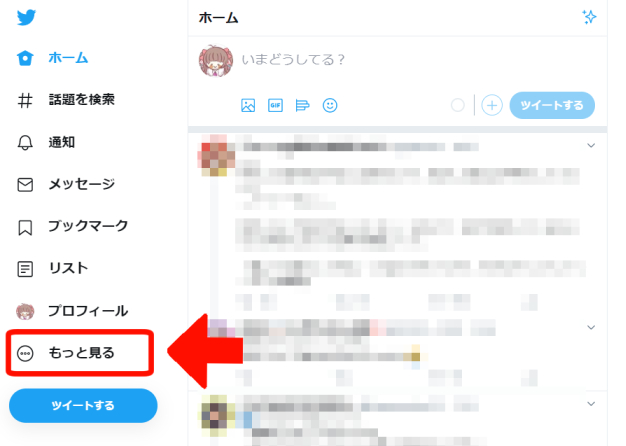
メニューの「もっと見る」をクリック。

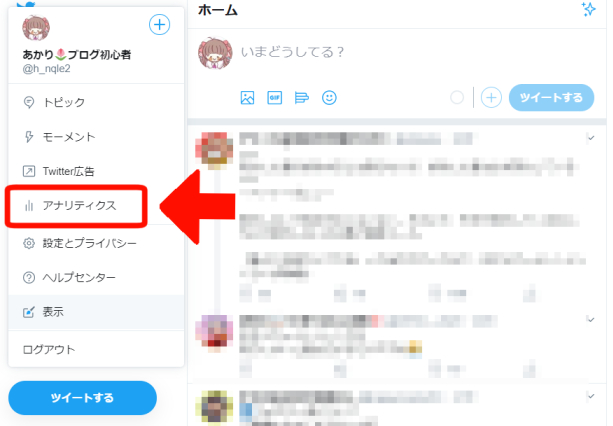
「アナリティクス」からアナリティクス画面へアクセス可能です。

Twitterアナリティクスの見方
Twitterアナリティクスの見方を説明します。
ホーム画面
ホーム画面は下記のように表示されます。

「過去28日でのパフォーマンス変動」では、直近4週間の値が表示されます。またさらに4週間前との比較した比率が表示されます。
その下には月ごとの「トップツイート」「トップ@ツイート」のハイライト、「月ごとの概要」が表示されます。
「トップツイート」はその月で一番見られた(インプレッションを多く獲得した)ツイートです。
その他、「トップフォロワー」はその月にフォローした人の中で最もフォロワー数が多い人が表示されます。フォロワー数が多いので拡散力などが期待できます。
「トップのメディアツイート」は、画像や動画などメディアを含む自分のツイートのなかで最もインプレッションを集めたツイートです。
「トップのカードツイート」は自分のサイトのTwitterカードを含んだツイートで最もインプレッションを獲得したツイートです。
[st-card id=1020 label="関連記事" name="" bgcolor="" color="" fontawesome="" readmore="on"]
ツイートアクティビティ画面
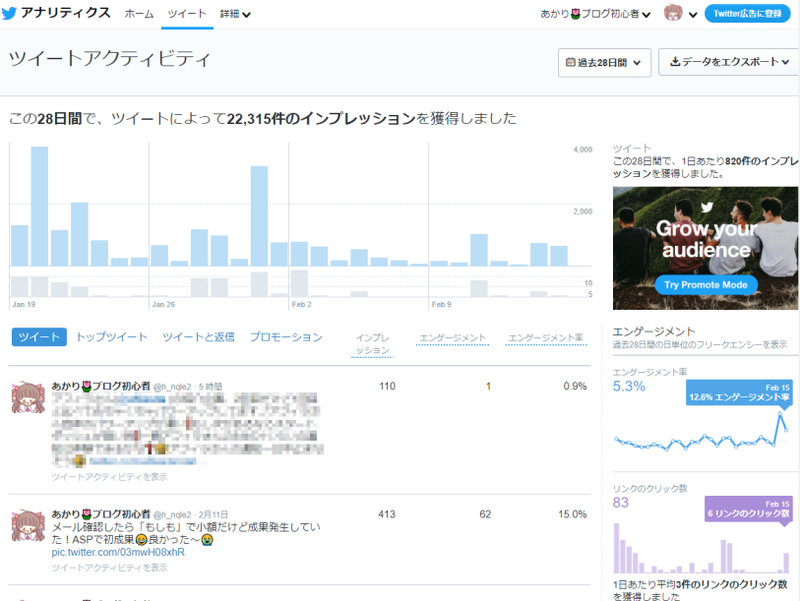
上部のメニューから「ツイート」を選択すると「ツイートアクティビティ」画面に遷移します。

トップには過去28日間の「インプレッション数の推移」、「ツイート数の推移」がグラフで表示されます。期間は、右上から好きな期間に変更することも可能です。
その下には、「ツイートの一覧」が表示され、ツイートごとの「インプレッション」、「エンゲージメント」、「エンゲージメント率」が表示されます。
「インプレッション」とは表示された回数です。この数値が大きいほどよく見られているツイートということになります。
「エンゲージメント」とは、そのツイートに反応された回数です。「いいね」やRT、ツイートの表示、返信などのそのツイートに対してアクションを起こされた回数です。
「エンゲージメント率」は、インプレッションの数に対してどれだけ反応されたかの数値です。この値が高いほど、興味を引く良いツイートということになります。
「トップツイート」をクリックすると、ツイートの一覧をインプレッションの多い順に並べ替えることができます。
「ツイートと返信」をクリックすると、自分の返信を含めたツイートの一覧を表示することができます。
サイドバーの「エンゲージメント」では、「エンゲージメント率」、「リンクのクリック数」、「リツイート」、「いいね」、「返信」の過去28日間の日ごとのフリークエンシーがグラフで表示されます。
Twitterアナリティクス
以上、Twitterアナリティクスの導入と簡単な見方について説明しました。
効率よく分析して、より良いSNS運用をしていきましょう。
ブログ初心者のアフィリエイト成果事例を赤裸々に報告!2か月目(2020年01月)
2020年01月(2か月目)の成果報告
1月の一か月間は思ったように作業できず、振り返ればダメダメな月でした。
振り返って、改めて2月をスタートしたいと思います。
まず、12月末に設定した1月目標ができたかどうかをまとめました。
1月の目標 評価 アフィリエイト導入 ◎ SNS集客に力を入れる × Google Analytics導入 × 記事20記事以上作成 △
アフィリエイトは、A8.net、もしもアフィリエイト、バリューコマースに登録し、アフィリエイト始めることができました。
SNS集客は、全然力入れてませんでしたね。2月はもう少し力を入れたいと思います。
Google Analyticsは導入できませんでした。
記事は13記事UPしましたが、目標には届かずでした。
その他の今月の成果です。
項目 総数 1月 収益 53 円 36 円 PV数 473 325 投稿記事数 35 記事 13 記事 Twitterフォロワー数 130 人 100 人
うーん、ぱっとしない!いろいろやりたいことがあります。リライトとかSEO対策ちゃんとするとか。
それぞれの成果について詳しく見ていきたいと思います。
投稿記事数
1か月間の投稿記事数は13記事。
約2~3日に一回くらいは投稿できているので、悪くはないと思っていますが、目標は20記事でしたので、そこは反省点です。
文字数も、最初の頃より多く書こう意識があります。
1月の最高文字数は5986文字。大体2000文字は超えているなという感覚です。
一番頑張った記事はWordPressテーマのアフィンガー導入記事です。WordPressの良テーマ探している人におすすめ。
[st-card id=957 label="PICK UP" name="" bgcolor="" color="" fontawesome="" readmore="on"]
こちらは、ブログやTwitterなどのロゴやアイコンを作成してもらうときのおすすめサイト紹介です。
[st-card id=936 label="PICK UP" name="" bgcolor="" color="" fontawesome="" readmore="on"]
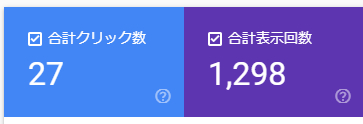
Google Search Consoleで見る検索からの流入
少しずつ表示数も増え、流入数も増えています。1月の上昇は緩やか。

1月のみの合計クリック数は27。合計表示回数は1298。先月はクリック数は5件でしたので、5倍以上検索から流入来ています!表示回数も173回でしたので、今月は8倍!おお、すごいですね!

Google以外の検索流入、Twitterからの流入は次の章で書いてます。
アクセス解析
Google Analytics導入ができていません。今度こそ導入したいと思います。
今はJetpackというプラグインです。

1月の全期間上手く表示できていないのですが、
いまだにアクセス0の日があったり、ごく少ないアクセスしかなかったりと、アクセスは全然安定しないし、アクセス数が少なすぎます…涙。
最高が46回表示された1月19日ですが、これはアフィラさんにTwitterで紹介してもらった日です。インフルエンサーすごいですね!
検索流入はGoogle以外からも含めると先月6件→今月41件に増え約7倍になりました。Google以外からもぽつぽつアクセスがあるようになりました。
Twitterからの流入は先月21件→今月128件と約6倍。検索流入の3倍もTwitterからアクセスしていただいている。誰がアクセスしてくれてるのだろうか。アクセスありがとうございます。
収益報告
現在はGoogle AdSenseと、A8.netやもしもアフィリエイトなどを貼っています。
Google AdSensの収益
1月の収益は、28円!先月は19円でしたので、2倍になっていますね!「2倍」っていうと増えた気分ですが、全然少ないので、まずは3桁の壁を突破したいです。
A8.netの収益
成果型アフィリエイトは、A8.netでクリックによる収益で8円です。
成果での報酬ではないので、今月は成果報酬が出てほしいです。
成果型アフィリエイトで収益が出たのは、A8.netだけでした。
PICK UP アフィリエイト初心者のための「A8.net」の始め方・登録方法
PICK UP アフィリエイト初心者のための「もしもアフィリエイト」の始め方・登録方法
PICK UP アフィリエイト初心者のための「バリューコマース」の始め方・登録方法
Twitterフォロワー数
現在フォロワーは130人!先月は30人でしたので、100人増えました!
フォロワー数はあまり気にしてませんが、ブログ界隈に染まりつつありますね。
ブログのカテゴリに合わせた別アカウントを作ろうと思っていますが、それもまだ実現できていません。
2月にやりたいこと
2月こそ目標を達成するぞ!
成果型アフィリエイトで成果報酬を出す
成果報酬が欲しい!記事の質を高め、相手の行動を促せるように頑張りたいです。
Google Analyticsの導入
2月こそは導入したいです。
記事投稿数15記事以上
前回20記事以上と言っていましたが、今回達成できなかったので、達成可能な範囲で設定してみました。2日に1回は投稿したいです。
記事リライト、SEO対策をする
今全然、SEO対策できてないなーと思っているので、リライトしたいです。
あと、吹き出しのアイコンを用意して吹き出しつけたいです。
報告は以上になります。来月またお会いしましょう!
[st-catgroup cat="3" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
ブログやTwitterのアイコン・ロゴを作成してもらえるサイトおすすめ3選
あなただけのアイコン・ロゴをプロに依頼してみよう
ブログの個性を出したい、ブログの質を上げたいとお悩みの方。
自分で絵を描いたり、フリーのものを使ってる人も多いかもしれませんが、おすすめはプロに頼むこと。
ロゴを変えるとブログが一気にプロっぽくなります。吹き出しに使っているアイコンを変えると記事が締まります。
検索から訪れた読者のブログの信用度を簡単に上げることができます。
フリー素材だと、誰かと被る可能性があるし、唯一無二の個性になりません。
アイコンはTwitterのアイコンにも、ファビコンにもなります。つまりサイトの顔にも、あなたの顔にもなるものです。顔しだいで印象が変わるのでかなり重要度が高いです。
この記事では、アイコン・ロゴの作成を依頼できるサイトをご紹介しています。
あなただけのアイコンやロゴをプロに頼んでみませんか?
絵描き人数多数【SKIMA】
SKIMA
![]() は絵描き向けに広告出してアピールしてたので、絵描きが多いです。
は絵描き向けに広告出してアピールしてたので、絵描きが多いです。
イラストを描いてもらいたいならSKIMA
![]() がおすすめです。
がおすすめです。
登録無料でサービスを利用できます。
SKIMAでオーダーできるもの
- Twitterのアイコン、ヘッダー
- ブログ用のアイコン・ロゴ ・ヘッダー
他にもこんなイラストをオーダーすることができます。
こんな人にSKIMAはおすすめ
- 自分だけの素敵なロゴを作りたい
- 自分の好みの絵柄でアイコンを頼みたい
- 自分の小説や記事にイラストをつけたい
- 自分の頭の中にあるオリキャラを具現化したい
SKIMAおすすめポイント
- 絵描きが多いので、イラストを頼みたい人に特化したサイト・機能
- お支払いが確定するのは、納品後なので安心
- 相談がしやすい
- 値段が明確
- 検討や依頼から納品まで、すべてネットで完結
- 制作サンプルが掲載されているので比較が簡単
- 個人やフリーランスと直接取り引きできるので業者と比べてお得
定番【ココナラ】
一番利用者数が多い、ココナラ
![]() 。ココナラ
。ココナラ
![]() ではラストのアイコンやロゴ以外にも様々なものがオーダーできます。
ではラストのアイコンやロゴ以外にも様々なものがオーダーできます。
ココナラでオーダーできるもの
- Twitterのアイコン、ヘッダー
- ブログ用のアイコン・ロゴ ・ヘッダー
ココナラのカテゴリは幅広く、アイコン、ロゴの他にも、なんでも依頼できます。
この他にもあるので一見の価値あり。
ココナラはこんな人におすすめ
- いろんな作家さんを見比べたい
- 自分だけの素敵なロゴを作りたい
- 自分の好みの絵柄でアイコンを頼みたい
- 自分の小説や記事にイラストをつけたい
- 自分の頭の中にあるオリキャラを具現化したい
- イラスト以外の依頼も考えている
ココナラおすすめポイント
- 利用者人数が多い
- 値段が明確
- 検討や依頼から納品まで、すべてネットで完結
- 制作サンプルやレビューが掲載されているので比較が簡単
- 個人やフリーランスと直接取り引きできるので業者と比べてお得
新しい【Skeb】
Skebは気軽にイラストをリクエストできるサービスです。依頼と納品のワンラリーのみので、リテイクや煩わしいやり取りなしとなっています。
細かい部分まで自分の思う通りに描いてほしい場合は向いていませんが、好きな絵柄でイラストを描いてもらいたいときに、気軽な気持ちでリクエストを出すことができます。
その分依頼価格を安く描いてもらえるかもしれないというメリットがあります。
海外絵師も登録でるのですが、自動で翻訳されるので、外国語ができなくても安心して依頼することができます。
Skebでオーダーできるもの
- イラスト
作家さんに、Twitter・ブログのアイコンやヘッダーなど使用用途を伝えてください。
Skebはこんな人におすすめ
- やりとりの手間はなるだけ少なくしたい
- とにかく自分の好みの絵柄でアイコンを頼みたい
Skebおすすめポイント
- 好みの絵柄で絵師さんにイラストを描いてもらえる
- 検討や依頼から納品まで、すべてネットで完結
- 個人やフリーランスと直接取り引きできるので業者と比べてお得
まとめ
ロゴやアイコン一つで、かなり印象が違ってきます。
- 自分だけの素敵なロゴを作りたい
- 自分の好みの絵柄でアイコンを頼みたい
- アイコン・ロゴでサイトの質を高めたい
という方には、イラストを依頼するのがおすすめです。
3つのサイトを比較して、あなたの好みにドンピシャな作家さんを見つけてください。
WING(Affinger5/アフィンガー5)でTwitterカードを設定する
Twitterカードとは?
例えばこのように、ブログのリンクが画像付きで紹介されるのがTwitterカードです。
ブログを立ち上げて間もないころこんな記事を書いた。
— あかり🌷ブログ初心者 (@h_nqle2) January 19, 2020
初心者は絶対特化サイトより、雑記ブログ!#初心者ブロガー#ブログ書け #ブログ初心者
【アフィリエイト】初心者は複数ブログを作ってはいけない【ブログ】https://t.co/q7l3kjejKf
Twitterカードの種類
Twitterカードには現在7種類もあります。
- Summaryカード(画像小)
- Summaryカード(画像大)
- Photoカード(画像が優先して表示される)
- Galleryカード(最大4つの画像が表示される)
- Appカード(モバイルアプリが直接ダウンロードできる)
- Playerカード(動画やオーディオの市長ができるカード)
- Productカード(製品情報に最適化したカード)
ブログのリンクで主に使われるのが、Summaryカードの画像が大きいバージョンと小さいバージョンです。
Summaryカード(画像大)
画像が大きく表示されます。画像の下に記事の説明文が入ります。

Summaryカード(画像小)
画像が左側に表示され、右側に記事の説明文が入ります。

Twitterカードは設定すべき
リンクを貼っても、画像がないと素通りされてしまう確率が高くなります。
画像があるとクリック率が上がるそうです。
来年の手帳はもう買いましたか?
— あかり🌷ブログ初心者 (@h_nqle2) December 30, 2019
まだの方はもちろん、買った方にも
お勧めしたい手帳があります
おすすめ手帳5選とか10選とか言いません
この手帳を一度使って欲しい。激推し1選です
2020年版おすすめ手帳1選~夢に向かってステップアップしたい女性におすすめの手帳~ https://t.co/03aUigPh06
画像がないとさみしい…。
Affinger5でのTwitterカードの設定は超簡単
Twitterではみんなリンクが画像付きで表示されてるのに、なんで私は表示されないのか疑問でした。
調べるとAffinger5のTwitterカードの設定はとっても簡単でした。
設定してなかったのはかなりもったいなかったです。今すぐ設定しましょう。
Twitterカードの設定
- WordPressの管理画面を開きます。
- 左のサイドバーメニューから「AFFINGER5 管理」> 「AFFINGER5 管理」 を選択します(①)。
- 「SNS」を選択します(②)。
- 「Twitterアカウント@:」のテキスト欄にTwitterアカウントの@以降を記入します(③)。
- お好みのTwitterカードサイズを選びます(④)。
- 「save」ボタンを押して設定を保存します(⑤)。

設定が完了すると、「現在のTwitterアカウント」が表示されます。

設定はこれだけ!あとはURLをツイートするだけで、Twitterカード仕様に変わります。
反映まで少し時間がかかるかもしれませんので、Twitterカードが表示されない場合は、少し時間を空けてトライしてみてください。
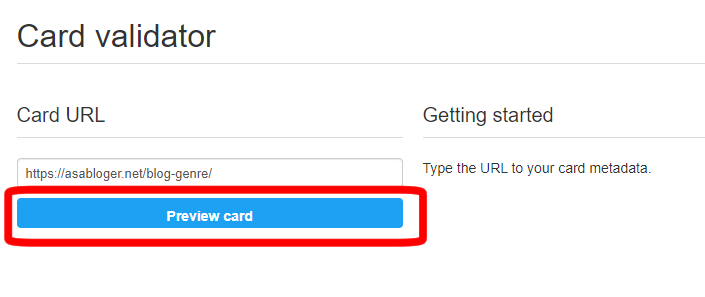
Card validatorで表示のされ方を確認してみよう
「Card validator」というTwitter社のサイトでTwitterカードの表示を確認することができます。
Card validator画面の「Card URL」欄に表示を確認したい記事のURLをコピーして張り付けます。

記入したら、「Previer card」ボタンをクリック。

カードプレビューが表示されます。この機能を使って、事前にどう表示されるか確認することができます。
表示される画像は、記事作成時に「アイキャッチ画像」として登録した画像です。

実際にTwitterカードを表示してみた
URLを投稿すると自動で、Twitterカードが表示されました。
Twitterカードにタイトルが含まれているため、ブログのタイトルをTwitterに含めなくても大丈夫ですが、Twitter利用者の検索対策でタイトルや検索キーワードも書いておいた方が良いかもしれません。
ブログを立ち上げて間もないころこんな記事を書いた。
— あかり🌷ブログ初心者 (@h_nqle2) January 19, 2020
初心者は絶対特化サイトより、雑記ブログ!#初心者ブロガー#ブログ書け #ブログ初心者
【アフィリエイト】初心者は複数ブログを作ってはいけない【ブログ】https://t.co/q7l3kjejKf
それでは、Twitterライフを楽しんでくださいね。
WING(Affinger5)を選んだ理由&購入方法からWordPressへの導入方法まで詳しく解説
WING(Affinger5)を選んだ理由
この記事では、数あるテーマから私がWING(Affinger5)を選んだ理由をお答えします。
WING(Affinger5)(アフィンガー5)とは
「WING(AFFINGER5)」 はアフィリエイトに特化したWordPressテーマです。多くのアフィリエイターが使用し実績を上げているテーマになります。
WING(Affinger5)(アフィンガー5) がおすすめな理由
おすすめポイント
おすすめポイントはいくらでも書けちゃう。アフィンガー最強説。稼いでるアフィリエイターさんでアフィンガーを使っている人多いです。
私がWING(Affinger5)を選んだホントの理由
私がアフィンガーを選んだ決め手はこちら。 これらの理由から私はWING(Affinger5)をWordPress導入当初から使っています。
このテーマを使ったサイトが素敵だった
私がテーマにWING(Affinger5)を選んだ理由は、アフィリエイトに特化していて、デザインが好みだったのは当然の理由ですが、一番の決め手は、多額の収益を稼いでるアフィリエイターさんのサイトがこのテーマを使っていて、そのサイトがデザインも含めが好きだったからです。
テーマを使っただけで、すごいサイトになるわけではありません。使いこなしてこそだと思いますが、私もそのサイトに近づけるよう日々改善しています。
私がAffinger5を使ってつまづいたり、困ったことは、記事にしているので、あなたがつまづいた時も必ずお役に立てるはずです。
有料だからこそ、ブログで稼ぐ覚悟が違う
私は3年前に一度ブログを始めました。その時は無料のブログサービスで始めたのですが、割と早く更新しなくなりました。無料ブログはやめてもリスクゼロだから、すぐにやめられます。
ですが、今からアフィリエイト始めようかなと思っている人はご存じかもしれませんが、ブログは継続が大事です。すぐには稼げません。ある時ぐんと収益が伸びます。伸びるまでの期間が長いので、その間にやめてしまう人が多いのです。
私は有料テーマにして初期投資したからこそ、記事を書き続ける覚悟もでき、やめられないと自分を追い込むことができたことは良かったと思います。有料テーマにせず初期投資していなければ、やめても損しないので今頃やめていたかもしれません。私の性格的にも、何かを継続するのはとても大変なことなので、有料テーマにして追い込めたのは大変良かったと思っています。
無料テーマから有料テーマにする作業がめんどくさいから最初から有料テーマにした
最初は無料デーまでもいいかな…と思ったのですが、あとで無料テーマから有料テーマにするには、 移行作業をしなければなりません。
バックアップなどの移行準備、機能の覚えなおし、デザインのやり直しや、全ての記事でデザインがバグっていれば書き直しが発生するかもしれないという何らかのリスクありますし、何らかの作業が発生します。
どうせ、稼いでいつか有料テーマにするのであれば、今から有料テーマにしておいた方がめんどくさくないという結論に達しました。
Affinger5EX版について
Affinger5は、実はEXを買って完成と言われています。私はまだEXは買っていません。EXの機能(20以上の特別機能)は非公開ですが、いずれ買いたいと思っています。
「AFFINGER PACK3」というまとめ買いできるお得なプランもあり、初期投資できるかたはご検討されてはいかがでしょうか。
※このパックはWING(Affinger5)を持っていない人しか買えないプランで、WING(Affinger5)購入後だとAFFINGER5EXのアップデートは12000円。AFFINGERタグ管理マネージャー3、ABテストプラグインがついて13600円安いです。

次の章から、WING(Affinger5)の購入方法とWordPressへの適用方法について解説します。その後、設定やカスタマイズ、デザイン済テーマの適用についても記述します。
WING(Affinger5)の購入の手順を詳細解説
購入の手順から画像付きで解説しています。購入からWordPressへの適用、設定、デザイン済テーマの反映まで記事にしています。
WING(Affinger5)を購入する
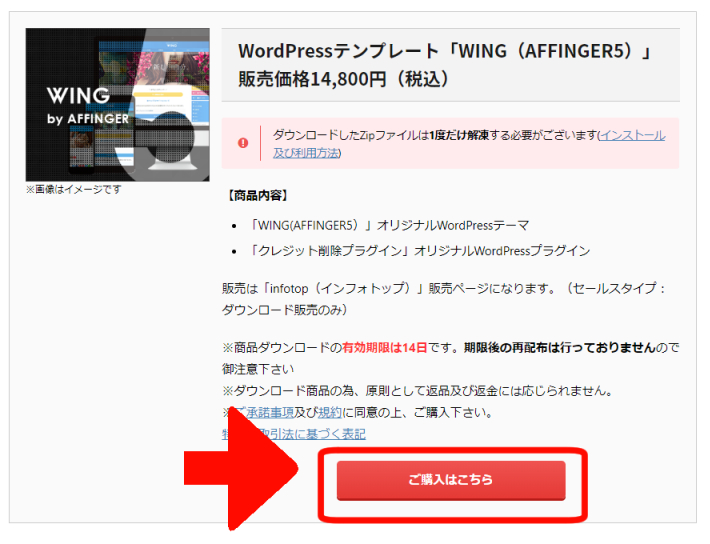
まず WordPressテーマ 「WING(AFFINGER5)」 へアクセスしてください。
WINGの販売サイトが表示されます。

下にスクロースして、「ご購入はこちら」ボタンを探してクリックしてください。

infotop(インフォトップ)の販売ページに遷移します。
初めてなので、「初めてインフォトップをご利用の方はこちら」ボタンを押下します。
既にインフォトップに会員登録済みの方は「会員登録済みの方はこちら」ボタンを押して購入を進めてください。

購入画面が表示されます。

「お客様情報」のすべての項目に記入します。

「お支払い方法」を選択します。ここではクレジットカードでの支払いを選択しました。
「お客様情報」と「お支払方法」を入力後、「注文内容を確認」ボタンをクリックします。

確認画面が表示されます。記入した内容に間違いがなければ「規約に同意してカード情報入力へ」へ進みます。
カード情報を入力して決済します。銀行振込・郵便振替を選択された方も画面の指示に従い支払いを行って下さい。

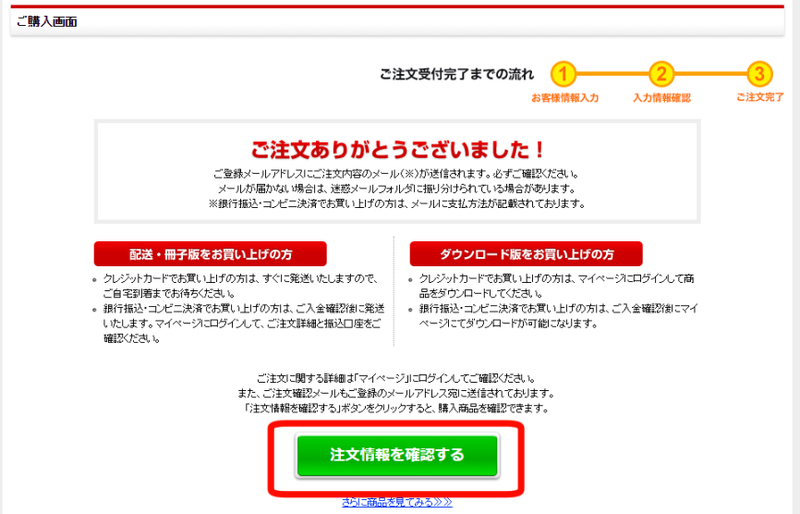
カードでの決済が完了すると、「ご注文ありがとうございました!」と書かれたご注文完了画面が表示されます。
購入完了です!

続いて、購入したテーマをダウンロードするため、「注文情報を確認する」ボタンをクリックしてインフォトップにログインします。
WING(Affinger5)をダウンロードする
ダウンロードの有効期限は14日間です。忘れないよう、直ぐダウンロードしてファイルを保存しておきましょう。
登録した「メールアドレス」(①)と「パスワード」(②)を入力し、「購入者ログイン」ボタンを押してください(③)。

インフォトップにログインしました。
選択タブが「注文履歴ダウンロード」になっていることを確認し(④)、「購入履歴一覧」にあるWING(AFFINGER5)の「ダウンロード」ボタンをクリックします(⑤)。

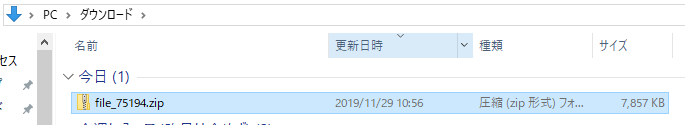
すぐにダウンロードが始まり、ZIPファイル(ここではfile_75194.zip)がダウンロードされます。

ダウンロードしたファイルが分からなくならないよう、あなたの分かりやすい場所に移動しておきましょう。私は「アフィンガー5」というフォルダを作ってそこに移動しました。

WING(Affinger5)を解凍する
ダウンロードしたファイルを1度だけ解凍します。1度解凍した後のファイルの中にあるZIPファイルは解凍しないでください。
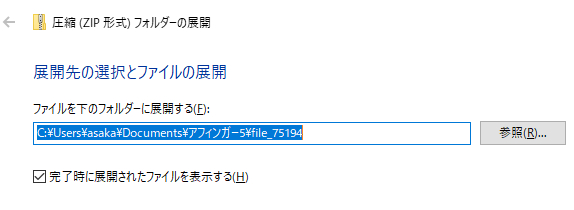
解凍方法は、ファイルを右クリックして「すべて展開」を選択すると展開できます。

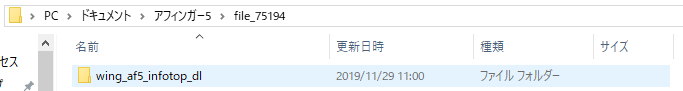
解凍すると、「wing_af5_infotp_dl」というフォルダが表示されます。解凍は完了です。

WordPressへ適用方法
WordPressにダウンロードしたテーマを反映させます。
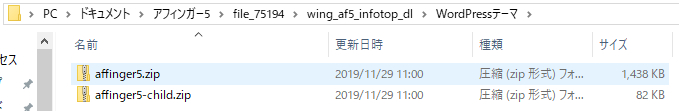
解凍したファイルの「WordPressテーマ」フォルダの中にある二つのzipファイルを使用します。(※このファイルは解凍せず、zipファイルのまま使用します。)
WINGには、親テーマ(affinger5.zip)と子テーマ(affinger5-child.zip)があります。両方インストールします。

WordPressの管理画面へログインし、左のサイドバーメニューから「外観」>「テーマ」を選択します(①)。「新規追加」ボタンをクリックします(②)。

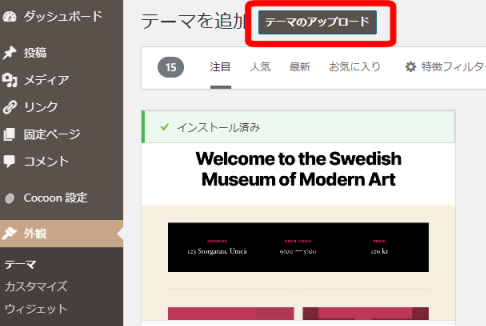
テーマの追加画面が表示されます。続いて「テーマのアップロード」ボタンをクリックします。

テーマをアップロード画面が表示されます。「ファイルを選択」ボタンをクリックし、ダウンロードした親テーマファイル「affinger5.zip」を選択します。

ファイルを選択すると「ファイルを選択」ボタンの隣にファイル名が表示されます。
「今すぐインストール」ボタンをクリックします。

インストール中のメッセージが表示されます。「テーマのインストールが完了しました。」とメッセージが表示されれば完了です。
「テーマのページに戻る」リンクをクリックします。

WINGの親テーマが追加されています(③)。
続いて、同じように子テーマのzipファイルをインストールします。「新規追加」ボタンをクリック(④)。

「テーマのアップロード」をクリック。

「ファイルを選択」をクリックして(⑤)、子テーマファイル(affinger5-child.zip)を選択します(⑥)。
ファイルを選択したら「今すぐインストール」をクリック(⑦)。

インストールが完了したら、「テーマのページに戻る」をクリック。(もしくは、「有効化」リンクをクリックして有効化します。)

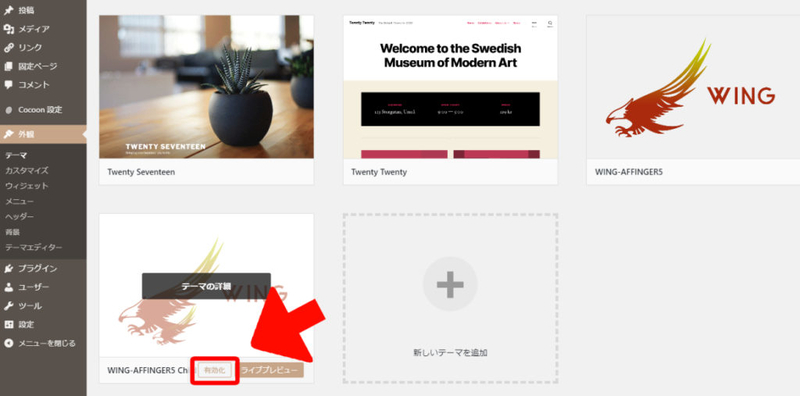
テーマページでWINGの子テーマ「WING-AFFINGER5 Child」の「有効化」ボタンをクリックします。有効化するのは子テーマです。 親テーマは独自の設定やカスタムをしても、アップデートすると、独自の設定やカスタムが消えてしまいます。そのため、子テーマを使用します。

テーマが有効化されました。おめでとうございます!これでWINGテーマ反映完了です!

WINGのテーマが適応されたサイトのトップページを表示してみました。こんな感じです。

まだ味気ないですね。ここからサイトをカスタマイズしていきましょう。続きは別記事で。それではまた。
[st-catgroup cat="3" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]